2024.08.19 Mon
alt属性ってなに?役割から書き方まで全部教えます

・alt属性ってどう使えばいいのだろう
・alt属性の重要性がわからない
このようなお悩みはありませんか?
alt属性は、画像が表示されない場合の説明文として役立ちます。適切に設定することで、SEO効果も期待できます。
この記事では、alt属性を知りたい方へ向けて、その意味や効果、具体的な書き方について解説します。
ウェブアクセシビリティの向上にもつながるalt属性の理解を深めるために、ぜひ最後までお読みください。
alt属性とは

alt属性は、ウェブページ上の画像に説明テキストを設定するためのHTML属性です。
これは、画像が何らかの理由で表示されない場合に、その内容を文字で補足する役割を持っています。
また、alt属性はSEOにも影響を与えるため、正確かつ適切な記述が求められます。
さらに、alt属性は視覚障がいのあるユーザーがスクリーンリーダーを通じてウェブコンテンツを理解する手助けをするため、アクセシビリティの観点からも重要です。
それでは、alt属性の役割を詳しく見ていきましょう。
alt属性の役割は画像が見えないときの説明テキスト
alt属性の主な役割は、画像が見えないときにその代わりとなるテキストを表示することです。画像が読み込まれない状況では、alt属性に設定されたテキストがユーザーに情報を提供します。
たとえば、製品の写真が表示されないときでも、alt属性の説明を読むことで、ユーザーはどのような画像がそこにあったかを理解できます。
また、alt属性は視覚障がいのあるユーザーが音声読み上げソフトを使用する際にも活用され、ウェブサイトのアクセシビリティを高めます。
適切なalt属性の記述は、検索エンジンが画像の内容を理解する助けとなり、SEOの向上にも寄与します。
そのため、alt属性はユーザーエクスペリエンスを向上させる重要な要素です。
画像が見えないときのalt属性の2つの活用法

alt属性は、画像が見えないときに特に役立つ2つの活用法があります。
それは、「画像が表示されないときのテキスト代わりになる」のと「ネットが遅いときのサポートになる」点です。
これにより、ユーザーは画像が表示されない場合でも、必要な情報を得ることができます。以下で詳しく説明します。
画像が表示されないときのテキスト代わり
alt属性は、画像が表示されないときの説明文として使われます。ネットの問題や画像のエラーで画像が見えないことがあります。その場合、alt属性のテキストがユーザーにどんな画像かを伝えます。
たとえば、赤いハンドバッグの画像が表示されないとき、alt属性に「赤いハンドバッグ」と記述されていれば、どんな画像かがわかります。
これにより、画像がなくても必要な情報を把握でき、ユーザーの満足度が上がります。
ネットが遅いときのサポート
ネットの速度が遅いときにも、alt属性は役立ちます。ページがなかなか表示されないときでも、alt属性に書かれたテキストがすぐに表示されるので、ユーザーは画像が表示されるのを待たずに内容を理解することができます。
たとえば、ニュースサイトで画像が表示される前にalt属性のテキストを読むことで、記事の内容を把握することができます。
これにより、ユーザーはストレスなく必要な情報を得ることができ、満足度も高まります。
SEOでのalt属性の効果

alt属性は、検索エンジンが画像を理解するのを助け、ウェブサイトの検索順位を上げるために重要です。
ここでは、alt属性がSEOにどのように役立つかを説明します。
検索エンジンが画像を理解しやすくなる効果
検索エンジンは画像そのものを読むことができませんが、alt属性を使って画像の内容を判断します。
(画像認識技術が向上しているのに、なぜalt属性が重要なのかについて後述しています。)
たとえば、「山の風景」というalt属性を設定すれば、検索エンジンはその画像が山の写真であることを理解します。
これにより、画像が関連する検索結果に表示されやすくなり、サイトへの訪問者が増える可能性があります。
alt属性は、検索エンジンに画像の内容を伝える重要な手段です。
alt属性がSEOにどう影響するか
alt属性は、SEOに多くの良い影響を与えます。
まず、alt属性を正しく使うことで、検索エンジンがページの内容をよりよく理解できるようになります。
これにより、ページが関連する検索結果に表示されやすくなります。
また、alt属性に適切なキーワードを含めることで、画像検索の結果にも現れるチャンスが増えます。
こうして、alt属性は検索エンジン最適化において欠かせない要素となります。
画像認識技術が向上しているのになぜalt属性が重要なのか

画像認識技術は近年大きく進歩していますが、alt属性は依然としてウェブサイトの運営において重要な役割を果たしています。
画像認識技術は画像の内容を解析し、特定のオブジェクトやシーンを識別する能力を持っています。
ですが、それだけではユーザーにとって必要な文脈や詳細情報を提供することはできません。
特に、画像が曖昧な場合や特定の意味を持つ場合には、alt属性がその意図を明確に伝える重要な手段となります。
また、alt属性はアクセシビリティの観点からも欠かせません。視覚障がいのあるユーザーがスクリーンリーダーを通じてウェブページを理解するために、alt属性は必要不可欠です。
したがって、画像認識技術が向上しても、alt属性はSEOとアクセシビリティを両立させるための重要な要素であり続けています。
alt属性の具体的な2つの書き方

alt属性を効果的に使うためには、具体的でわかりやすい記述が必要です。
ここでは、alt属性を記述する際に役立つ「具体的でわかりやすく書くコツ」と「キーワードを入れすぎない」の2つの方法について説明します。
具体的でわかりやすく書くコツ
alt属性を書く際には、画像が何を表しているかを具体的に説明することが重要です。
たとえば、製品画像であれば、商品の名前や特長を簡潔に記述します。
また、風景写真の場合は、場所や季節、情景などを含めると良いでしょう。
具体的な情報を盛り込むことで、ユーザーは画像を視覚化しやすくなり、検索エンジンもその内容を正確に理解しやすくなります。
| 画像の種類 | alt属性の例 |
|---|---|
| 製品画像 | “赤いハンドバッグ、レザー製” |
| 風景写真 | “春の京都、満開の桜と清水寺” |
| 人物写真 | “笑顔の子どもが公園で遊ぶ様子” |
一部ではalt属性は、英語記述が適していると言われていますが、読者ターゲットによって異なることを押さえておきましょう。つまり、日本人向けのコンテンツなら日本語が良いということです。
キーワードを入れすぎない
alt属性にキーワードを詰め込みすぎると、検索エンジンにスパムと見なされる可能性があります。これはSEO効果を逆に低下させることにつながります。
alt属性は自然な表現で書くことを心掛け、必要なキーワードを適切に配置することが大切です。
また、長すぎるalt属性は可読性を損ねるため、適切な長さに収めるようにしましょう。キーワードを適度に取り入れつつ、自然な文脈を保つことが成功の鍵です。
alt属性の設定方法

alt属性を適切に設定することは、ウェブサイトのユーザーエクスペリエンスを向上させ、SEO効果を最大化するために重要です。
特に、画像の目的に応じて、適切なalt属性を設定することが求められます。
ここでは、デザイン目的の画像に対するalt属性の設定方法について詳しく説明します。
デザイン目的の画像はどうする?
デザイン目的の画像とは、ページの見た目を良くするために使われる画像のことです。これらの画像は特に情報を伝えるために使用されていないので、通常、alt属性を空に設定することが推奨されます。
例えば、「alt=””」と設定することで、スクリーンリーダーがこの画像を無視し、重要な情報だけを読み上げることができます。
また、デザインだけを目的とする場合、画像ではなくCSSを使って背景として実装するのも1つの方法です。これにより、無駄なalt属性を設定せず、ページ構造をシンプルに保つことができます。
ただし、デザイン画像がナビゲーションや重要な機能の一部である場合は、alt属性を設定し、ユーザーがその役割を理解できるようにすることが大切です。役割に応じて、alt属性を適切に設定することで、ユーザー体験を向上させることができます。
重要なのは、ページのコンテンツを理解しやすくし、アクセシビリティを意識したalt属性の設定を行うことです。
音声読み上げでのalt属性の使い方

alt属性は、音声読み上げ機能を使ってウェブコンテンツを楽しむ人々にとって、とても大切です。この機能をうまく活用することで、すべてのユーザーに優しいウェブを作ることができます。
以下では、その具体的な使い方と役割について説明します。
みんなに優しいウェブのために
alt属性を正しく設定することで、視覚障がいのある人々がウェブサイトをもっと利用しやすくなります。
音声読み上げソフトは、alt属性に書かれたテキストを読み上げることで、画像が何を示しているのかをユーザーに伝えます。
たとえば、alt属性に「青いシャツを着た笑顔の子ども」と書かれていれば、その内容を音声で伝えることができます。
これにより、すべてのユーザーにとって理解しやすいウェブサイトを作ることができ、使いやすさが向上します。
音声読み上げ機能でのalt属性の役割
音声読み上げ機能は、alt属性を活用して画像の内容を音声で説明します。
これは、視覚障がいのあるユーザーがウェブページを読み取るための重要な手段です。
たとえば、製品画像に対して「青いシャツ、長袖、サイズM」といった具体的な情報をalt属性に設定すると、ユーザーはその画像が何を示しているかを詳しく知ることができます。
このように、alt属性は視覚情報を音声で補完することで、情報の完全性を保ちます。
正確にalt属性を記述することで、すべてのユーザーが同じ情報にアクセスしやすくなり、ウェブサイトの信頼性も向上します。
alt属性の設定を確認する方法

alt属性を正しく設定しているか確認することは重要です。間違った設定は、SEOやユーザー体験に悪影響を与える可能性があります。
ここでは、alt属性の設定を確認するための便利な方法を紹介します。
Googleのツールで確認する方法
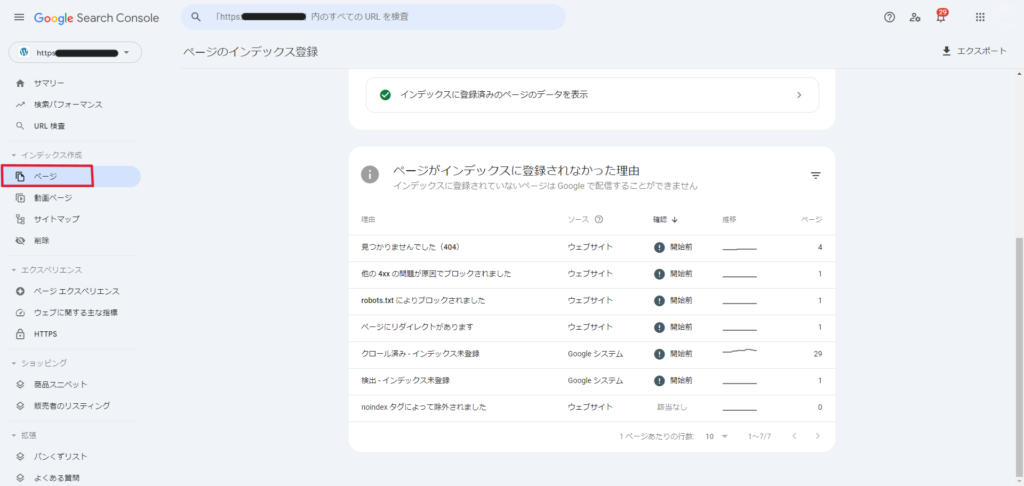
Google Search Consoleを使ってalt属性を確認することができます。
まず、Google Search Consoleにログインし、あなたのウェブサイトのダッシュボードにアクセスします。
そこから、「ページ」や「モバイルユーザビリティ」レポートを確認し、ページ内の画像にalt属性が正しく設定されているかをチェックします。

このツールは、alt属性が不足している場合や不適切な設定がある場合に警告を表示してくれるので、問題をすばやく特定し、修正することができます。
Chrome拡張機能でチェックする方法
Chromeには、alt属性を確認するための便利な拡張機能があります。
特に「Alt & Meta Viewer」や「Web Developer」拡張機能はよく使われています。
Alt & Meta Viewer
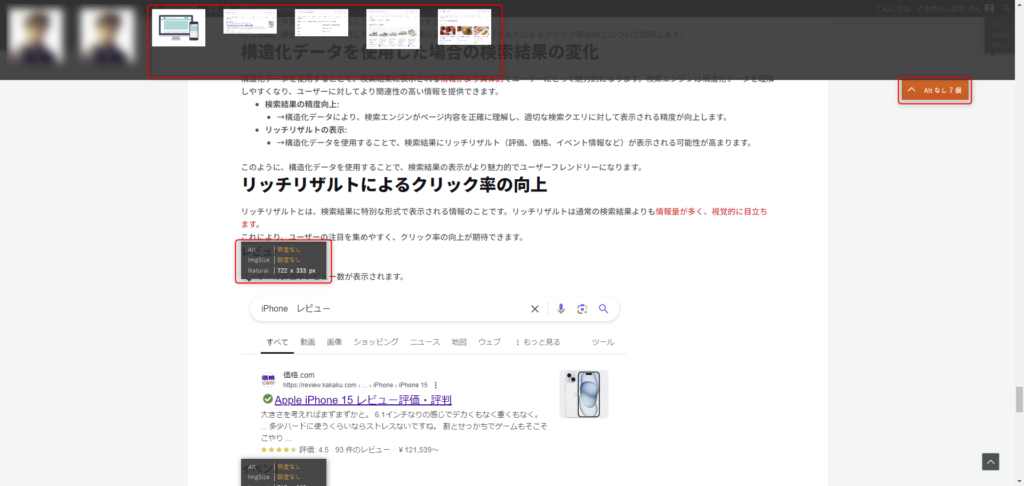
Alt & Meta Viewerは、ウェブページ上の画像に設定されているalt属性を一覧で表示してくれる拡張機能です。
使い方は、拡張機能をインストールし、任意のウェブページを開くだけで、ページ内のすべての画像のalt属性を確認できます。
これにより、alt属性の設定漏れや誤りをすぐに発見することができます。
また、リスト形式で表示されるため、どの画像にalt属性が設定されているかを一目で把握でき、効率的に管理できます。

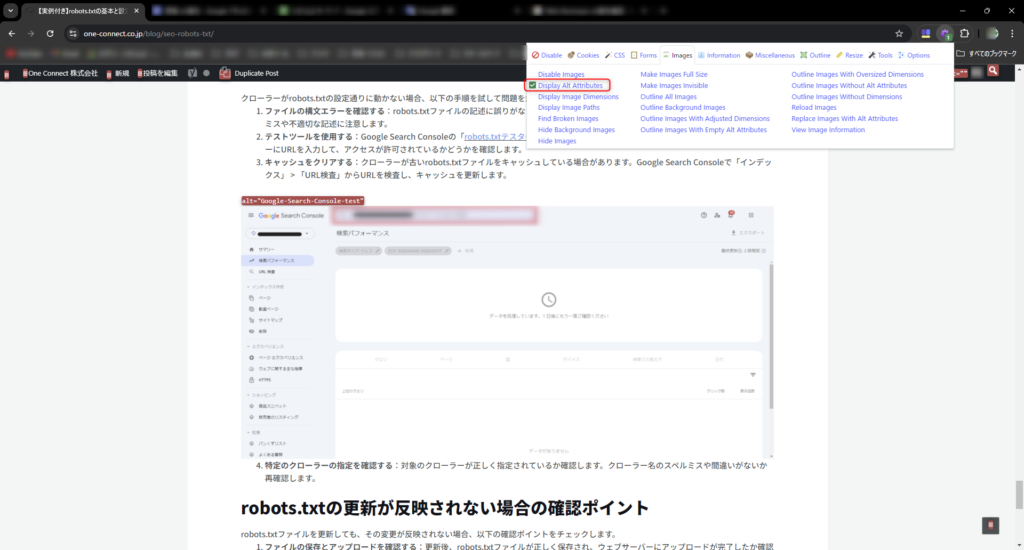
Web Developer
Web Developerは、ウェブページ全体の開発情報を確認できる強力なツールです。この拡張機能を使うと、ページ内の画像のalt属性をハイライト表示させることができます。
方法は、拡張機能をインストール後、ウェブページを開き、「Images」メニューから「Display Alt Attributes」を選択するだけです。
これにより、alt属性が設定されている画像はもちろん、alt属性が欠落している画像もすぐに見つけることができます。
視覚的に確認できるので、修正が必要な箇所を効率的に特定でき、ウェブページの品質を向上させることができます。

alt属性が表示されないときの5つの対処法

alt属性が正しく設定されているにもかかわらず、表示されない場合や期待通りに機能していない場合があります。
このような問題を解決するためには、いくつかの確認と対処法を試す必要があります。
ここでは、alt属性が表示されないときの具体的な対処法を5つ紹介します。
1:HTMLコードを確認する
alt属性が正しく設定されているかをまず確認しましょう。HTMLコード内でalt属性が適切に記述されているかどうかをチェックします。
特に、<img>タグの中にalt属性が含まれているか、スペルミスやタグの構造に問題がないかを確認してください。
| html<!– 正しい例 –><img src=”image.jpg” alt=”具体的な説明文”> |
2:キャッシュをクリアする
ブラウザのキャッシュが古い情報を保持していることが原因で、alt属性が最新の状態になっていない場合があります。
この場合、ブラウザのキャッシュをクリアし、ページを再読み込みすることで最新のalt属性が反映されます。
ブラウザの設定メニューからキャッシュをクリアし、最新のページ情報を取得しましょう。
3:CSSの影響を確認する
CSSによって画像が非表示になっている可能性もあります。
特に、display: none;やvisibility: hidden;といったスタイルが設定されていると、画像自体が表示されないため、alt属性も表示されません。
CSSコードを見直し、必要に応じてスタイルを修正して画像が表示されるようにしましょう。
4:ブラウザの互換性をチェックする
特定のブラウザでのみalt属性が表示されない場合、ブラウザの互換性が原因の可能性があります。
異なるブラウザでページを確認し、どのブラウザでもalt属性が表示されるかを確認してください。
必要に応じて、ブラウザを最新バージョンに更新し、互換性の問題を解決します。
5:スクリーンリーダーの設定を確認する
alt属性がスクリーンリーダーで読み上げられない場合、スクリーンリーダーの設定を確認する必要があります。
設定によっては、alt属性を読み上げないようにしていることがありますので、設定を見直して適切に調整してください。
特にアクセシビリティの設定メニューでalt属性の読み上げを有効にすることが大切です。
まとめ
この記事では、alt属性の基本的な役割から具体的な設定方法、音声読み上げでの利用方法、そしてalt属性の設定を確認する方法について詳しく説明しました。さらに、alt属性が表示されない場合の対処法も紹介しました。
alt属性を適切に設定することで、ウェブサイト全体のアクセシビリティが向上し、より多くのユーザーに情報を提供できるようになります。
今後のウェブサイト運営において、alt属性の設定を怠らず、常に最新の状態に保つことを心掛けましょう。